Hình 6 là logo Câu lạc bộ Tin học Lớp 10A1. Em hãy sử dụng các công cụ làm việc với đường dẫn và vùng chọn để thiết kế một logo nào đó, ví dụ như logo ở Hình 6.

 Giải bởi Vietjack
Giải bởi Vietjack
Gợi ý thực hành:
Tất cá các thành phần sau đây của logo, mỗi thành phần được thiết kế trên một lớp độc lập:
- Văn bản được tạo bằng công cụ Text.
- Khung hình logo được thiết kế bằng kĩ thuật tạo đường viền.
- Đầu người được thiết dựa trên vùng chọn hình clip và tô màu gradient cho vùng chọn. Sau khi bỏ chọn, làm cho lớp ảnh nhỏ nhất đủ chứa ảnh (dùng lệnh Layer\Crop to Content) rồi quay hình khoảng vài độ theo chiều kim đồng hồ.
- Logo hình người có 4 phần: đầu, thân, chân và dụng cụ thể thao như ở Hình 7

Mỗi phần (thân, chân và dụng cụ thể thao) được thiết kế bằng công cụ tạo đường dẫn Paths theo 3 bước sau: "
Bước 1. Dùng công cụ Paths để xác định các điểm mốc của đường dẫn sao cho tạo thành một đường gấp khúc khép kín là đường cơ sở cho hình cần vẽ.
Bước 2. Dùng công cụ Paths để uốn cong từng đường nối của đường gấp khúc trên đây theo đúng hình dáng của hình cần vẽ.
Bước 3. Dùng công cụ Bucket Fill để tô màu xanh đậm cho hình, sau đó dùng công cụ Gradient để tô màu chuyển cho hình sao cho giống với hình đó ở sản phẩm đích.
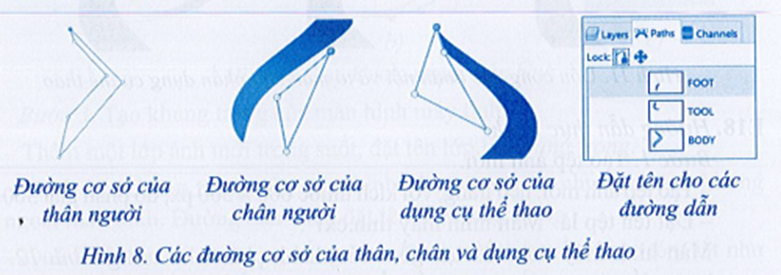
Hình 8 biểu thị các kết quả của bước 1: Các đường cơ sở của các phần thân, chân và dụng cụ thể thao.

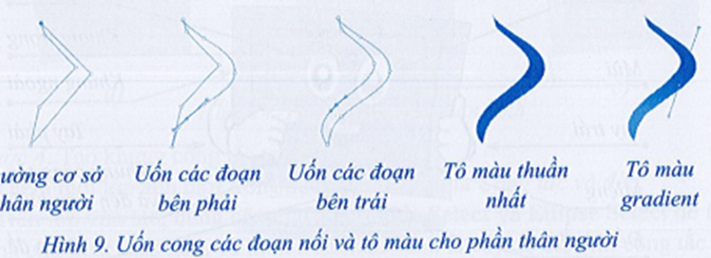
Hình 9 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần thân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng thân người

Hình 10 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần chân người: Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng chân người.

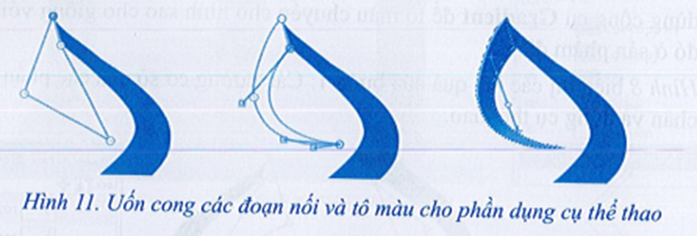
Hình 11 gợi ý quá trình thực hiện bước 2 và bước 3 để tạo phần dụng cụ thể thao:
Từ đường cơ sở, uốn cong các đoạn nối theo các đường cong của biểu tượng dụng cụ thể thao

Gói VIP thi online tại VietJack (chỉ 400k/1 năm học), luyện tập gần 1 triệu câu hỏi có đáp án chi tiết
Khi muốn quyết định một lớp ảnh có được hiển thị hay không và ảnh của các lớp hiển thị được sắp xếp theo thứ tự nào, không cần sử dụng kĩ thuật thiết kế nào sau đây?
A. Thiết kế trên lớp bản sao. C. Sắp xếp lại các lớp.
B. Hướng tập trung vào một lớp. D. Tạo đường viền.
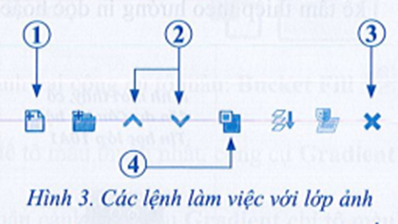
Hình 3 giới thiệu các lệnh làm việc với lớp. Em hãy ghép mô tả của từng lệnh trong cột “Tác dụng” với đúng số thứ tự của chúng trong cột “Các lệnh”.

|
Các lệnh |
Tác dụng |
|
1 |
A. Di chuyển lớp |
|
2 |
B. Xoá lớp |
|
3 |
C. Nhân đôi lớp |
|
4 |
D. Tạo lớp mới |
Kĩ thuật tạo đường viền cần đến những thao tác nào sau đây trên vùng chọn?
A. Tô màu vùng chọn. C. Dãn vùng chọn.
B. Co vùng chọn. D. Thêm một lớp mới.
Những thao tác nào sau đây được sử dụng trong kĩ thuật cắt xén chi tiết thừa?
1) Tạo lớp mới. 3) Xoá vùng chọn.
2) Tạo vùng chọn. 4) Bỏ vùng chọn.
Kĩ thuật thiết kế trên lớp bản sao được ứng dụng trong những tình huống nào sau đây?
1) Tạo hình bóng đổ cho một ảnh.
2) Chỉnh sửa ảnh trên một lớp.
3) Tạo một dãy hình giống nhau.
4) Giữ lại lớp gốc trước khi thiết kế thử.
Hãy sử dụng các kĩ thuật thiết kế để tạo hình ảnh tượng trưng cho màn hình máy tính như Hình 7.

Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.png” để có thể sử dụng trong các ứng dụng khác.
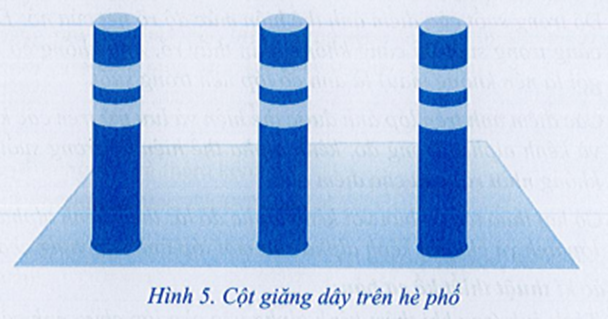
Hình 5 mô phỏng một dãy cột dùng để giăng dây trên hè phố hoặc cho một khu vực, ví dụ như bãi gửi xe hay vùng giới hạn. Em hãy sử dụng các công cụ làm việc với vùng chọn để thiết kế một sản phẩm đồ hoạ nào đó, ví dụ như dãy cột giăng dây ở Hình 5. Lưu sản phẩm với định dạng “.cxf” đồng thời xuất tệp sang định dạng “.jpg” để có thể sử dụng trong các ứng dụng khác.

Những thao tác nào sau đây được sử dụng để làm việc với đường dẫn?
1) Tạo nét vẽ theo đường dẫn.
2) Tô màu vùng ảnh được xác định bởi đường dẫn.
3) Chuyển đổi đường dẫn thành vùng chọn.
4) Chuyển đổi vùng chọn thành đường dẫn.
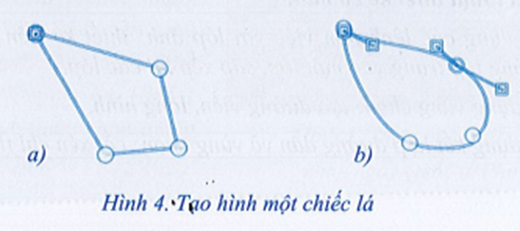
Hình 4 thể hiện hai bước đầu tiên để vẽ một chiếc lá bằng công cụ tạo đường dẫn Paths ![]() . Những thao tác nào sau đây đã được sử dụng?
. Những thao tác nào sau đây đã được sử dụng?
1) Tạo một đường dẫn mới.
2) Uốn cong đoạn nối.
3) Điều chỉnh tiếp tuyến của đường cong.
4) Di chuyển các điểm mốc.